

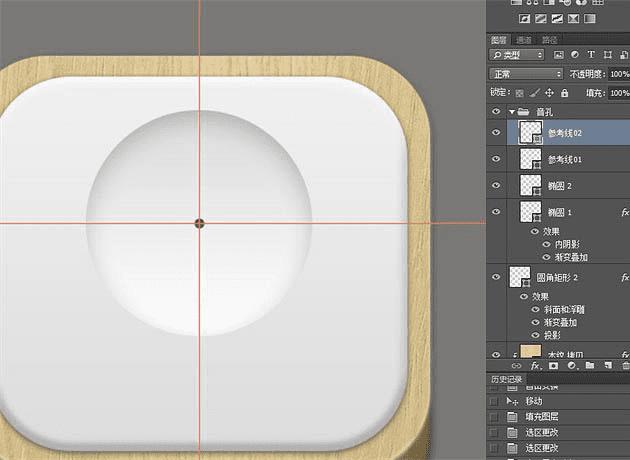
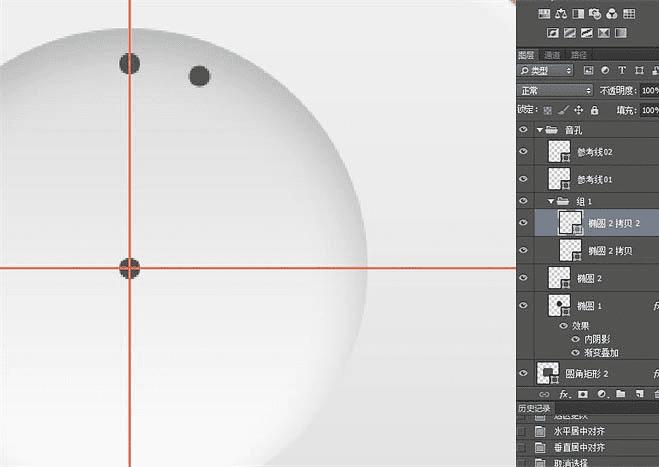
10、建议CTRL+G给音孔的这个圆建个组,因为等会儿会有很多图层。 新建一个直径为11px的椭圆,与“椭圆 1”水平、垂直居中,填充颜色#5f543f。然后用矩形工具手动画两根参考线,找到圆心,效果图如下。

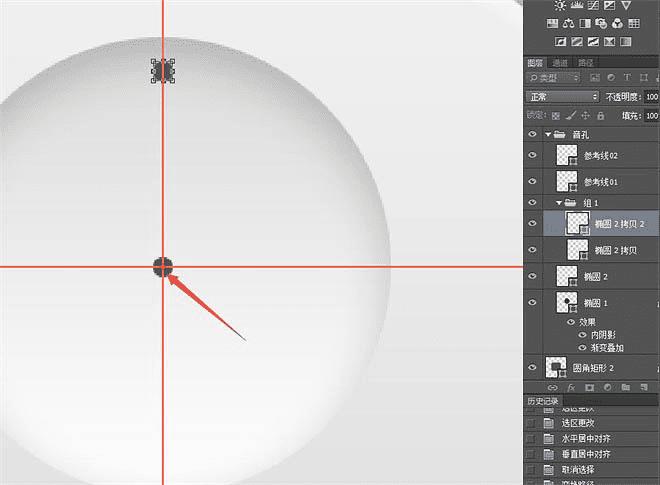
11、中间的小圆直径一定要是奇数,不然不能准确找到圆心。 将小圆复制一层,CTRL+G建组,然后将被拷贝的圆移动到大圆外围,ALT+CTRL+T变形,按住ALT将旋转中心移动到刚刚找到的圆心处。

12、然后旋转到合适位置。需要注意的是,旋转的角度一定要能被360整除。

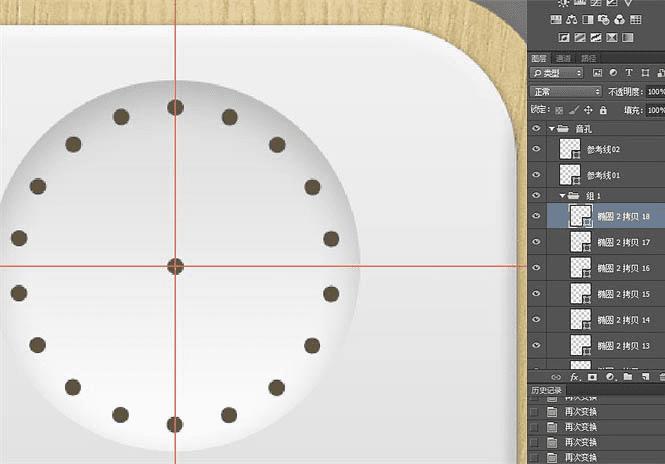
13、然后多按几下CTRL+SHIFT+ALT+T,再次变换,外圈音孔。

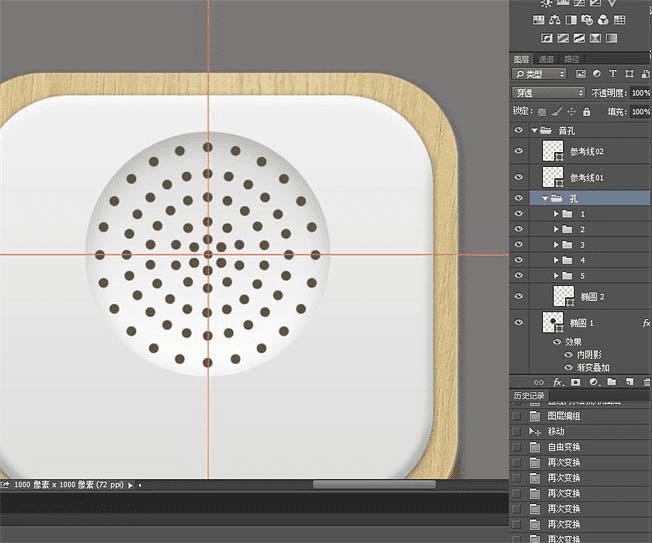
14、自行调节旋转角度,重复步骤,将音孔做完。做到最后的时候,中间会显得比较比较密集,可以将圆心处的小圆直径改为9px。

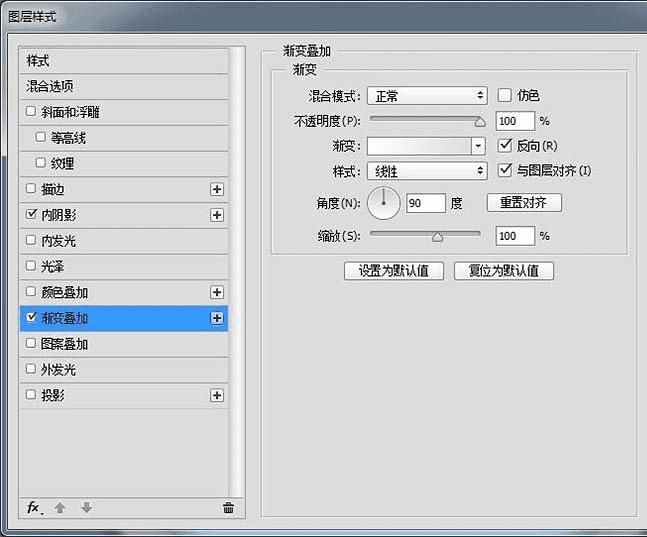
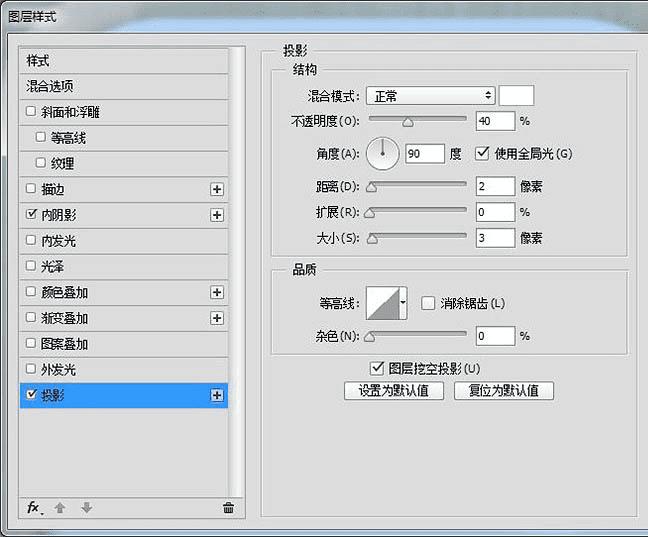
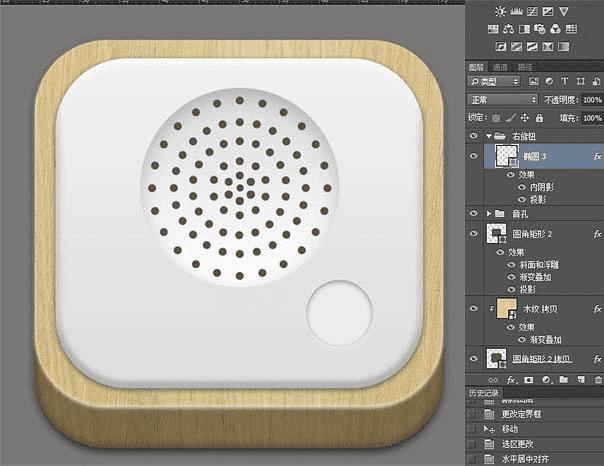
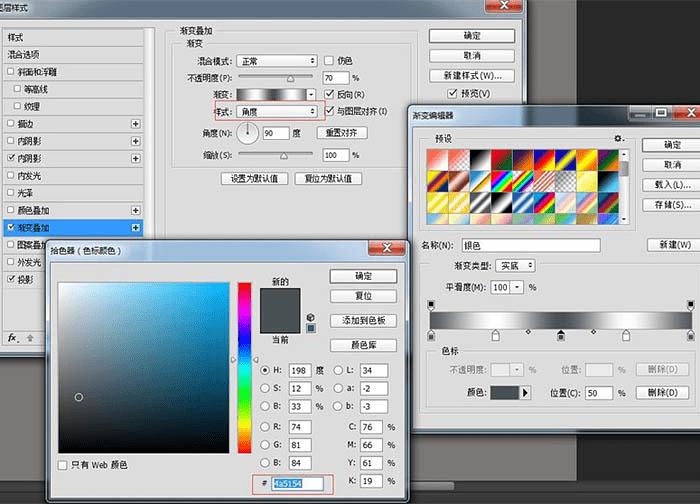
15、音孔做好了,将参考线删掉,接着做旋钮。新建一个椭圆,填充颜色#ebebeb,移动到合适位置,添加图层样式。



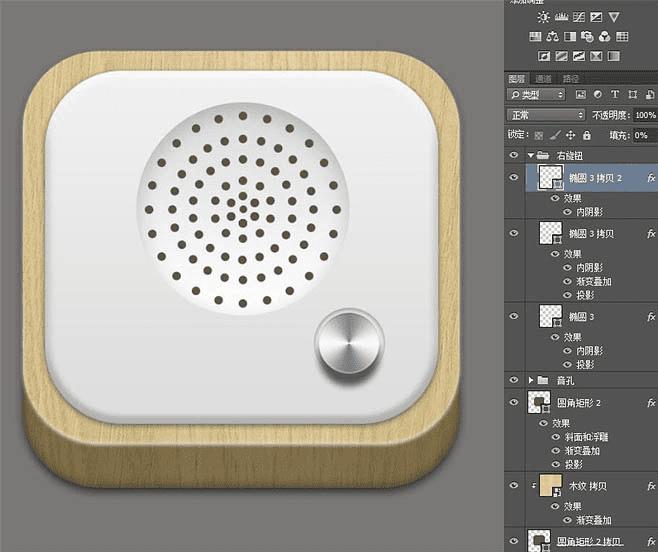
16、复制一层“椭圆 3”,CTRL+T变形,按住SHIFT+ALT等比缩放85%,添加图层样式。



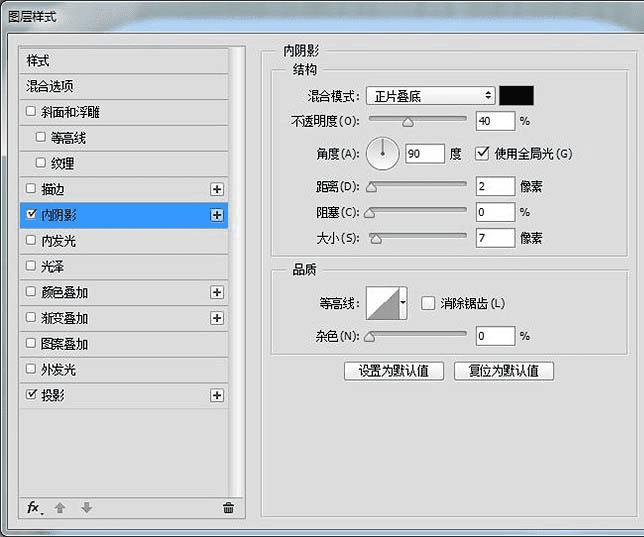
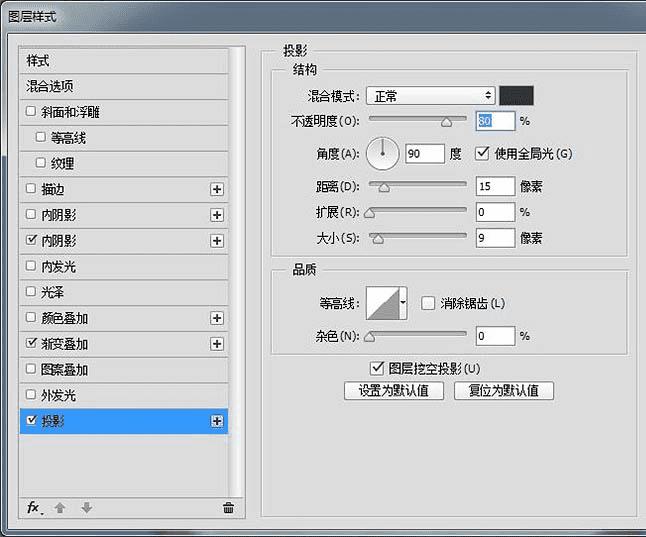
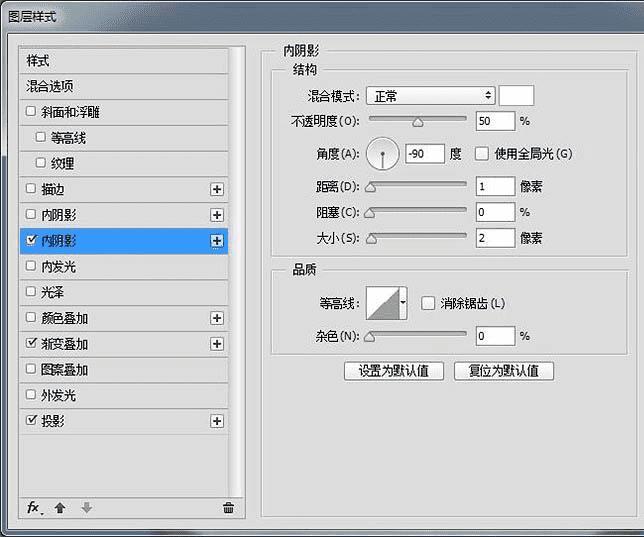
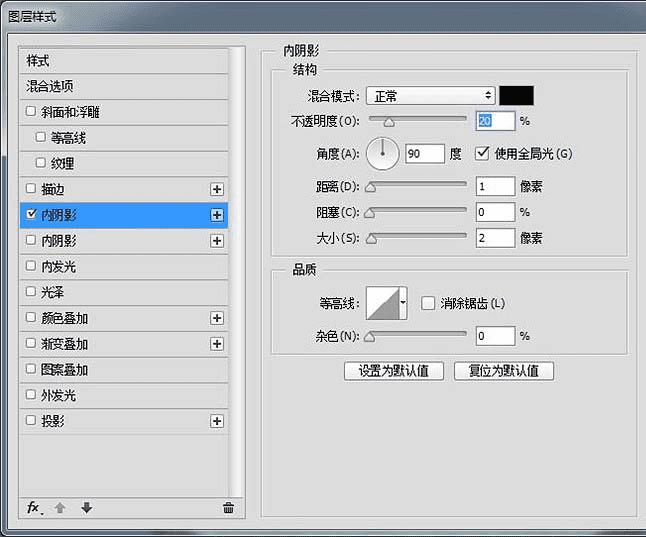
17、然后复制一层“椭圆3 拷贝”,将填充透明度改为0,添加内阴影。


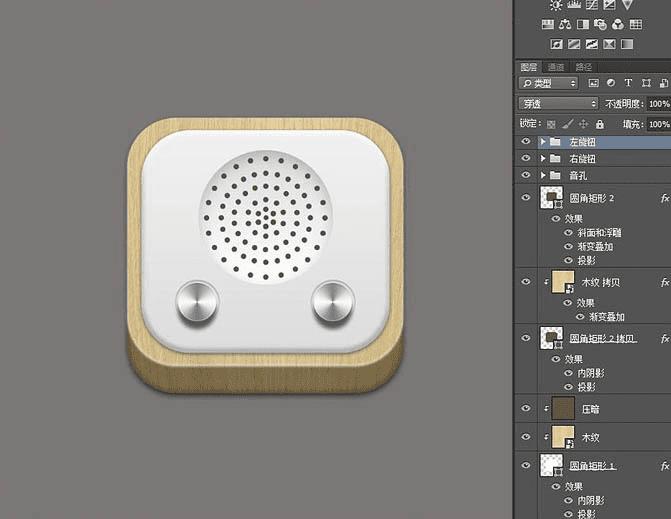
18、右边的旋钮做好了,复制到左边,整个图标就差不多做好了。

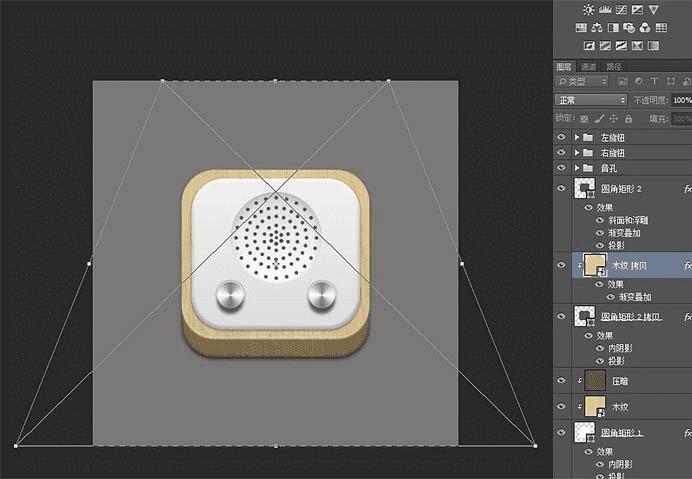
19、不过如果仔细看,会发现这个图标的木纹还有问题,所以最后来做一下简单的透视。 首先是选择比较亮的木纹,CTRL+T,右键选择“透视”,调整成这个样子。

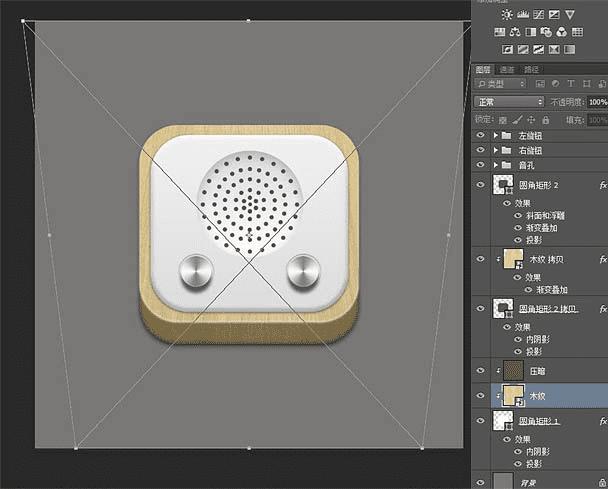
20、然后用同样的办法调整比较暗的木纹。

最终效果:

本文地址:http://www.45fan.com/dnjc/43564.html
