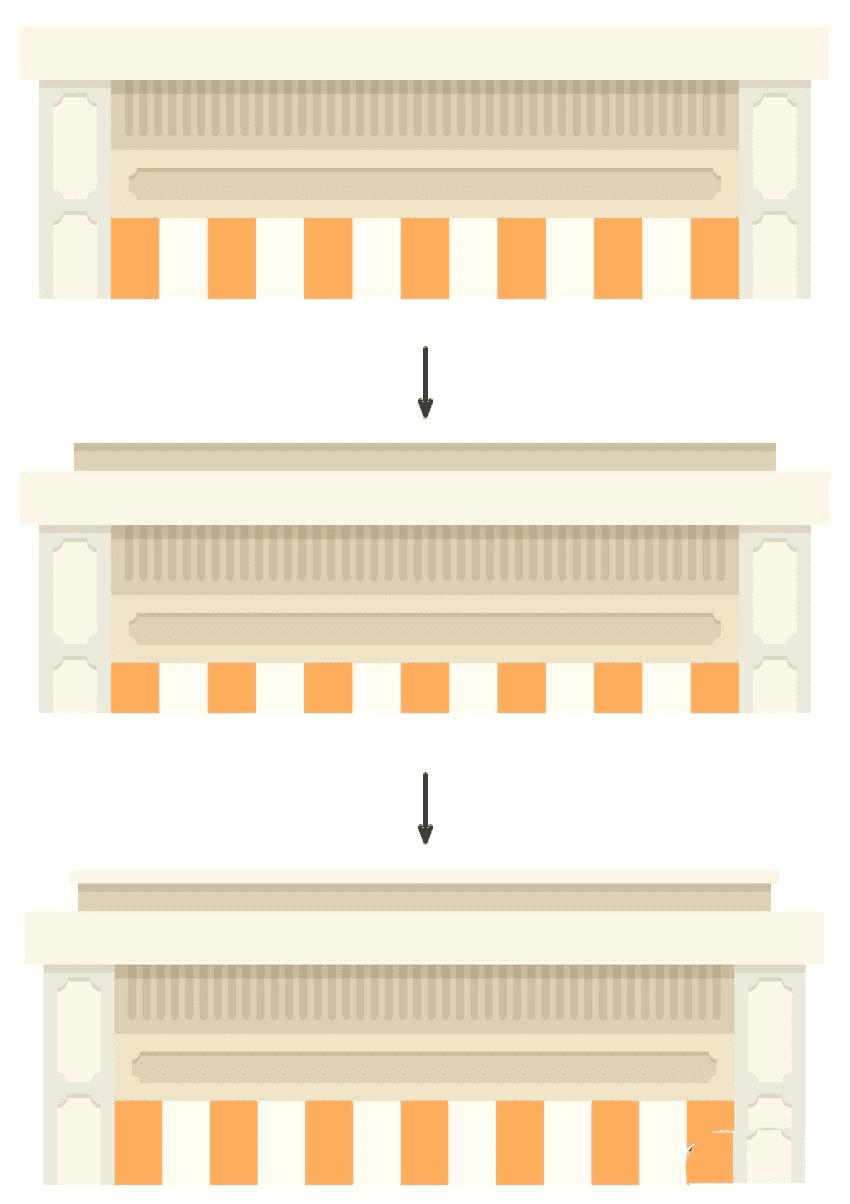
17)接下来还是加几个阴影,因为下一步要盖顶。画两个36*4px,颜色为#D6D4C3的矩形(两边墙上的),和一个314*7px,颜色为#C2BCA4的矩形,放在中间的横梁上。改变不透明度为40%,混合模式改为正片叠底。

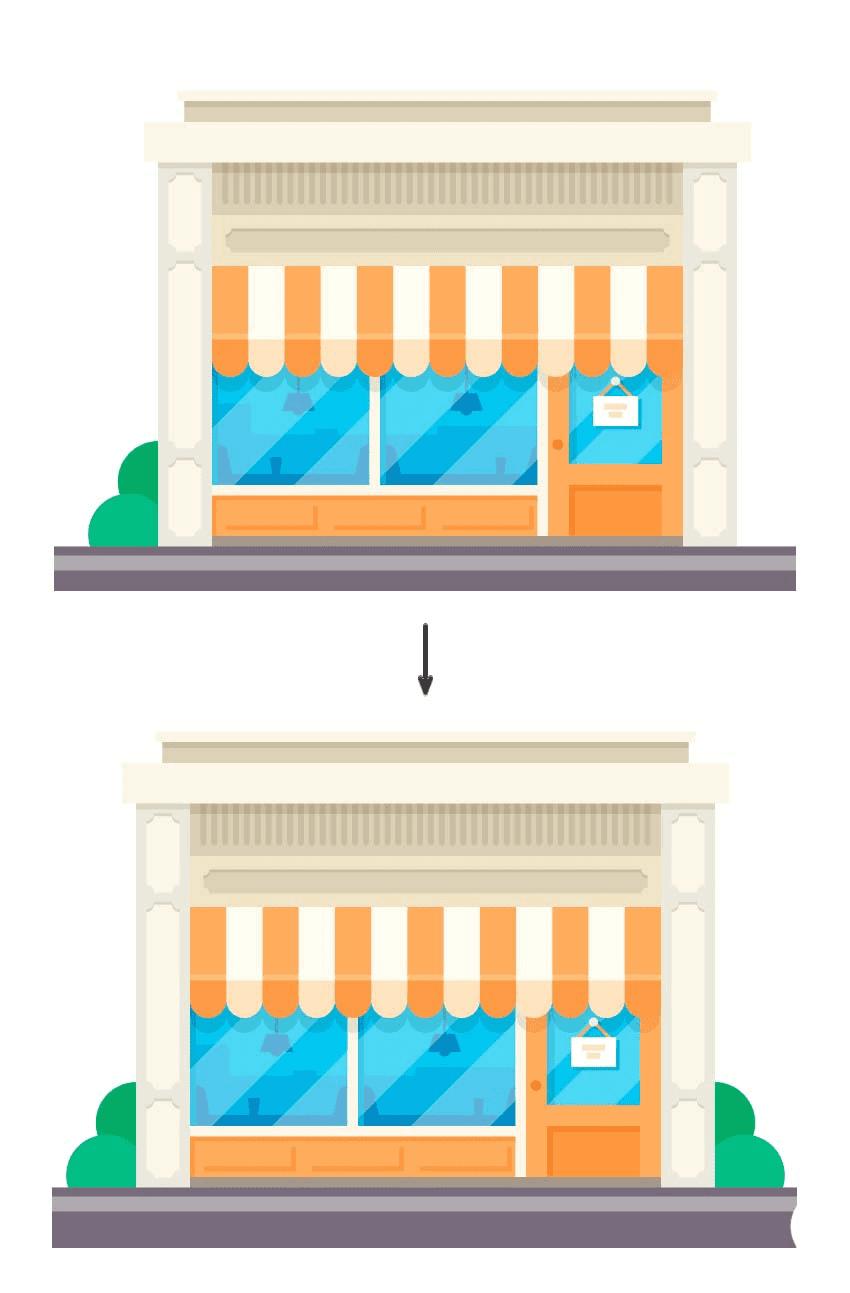
18)盖板了。405*27px的大板,颜色为#F9F6E6。接着添加一个351*14px,颜色为#D6D0B5和一个351*4px,颜色为#C2BCA4的矩形。最后再加一个360*7px,颜色为#F9F6E6的矩形。

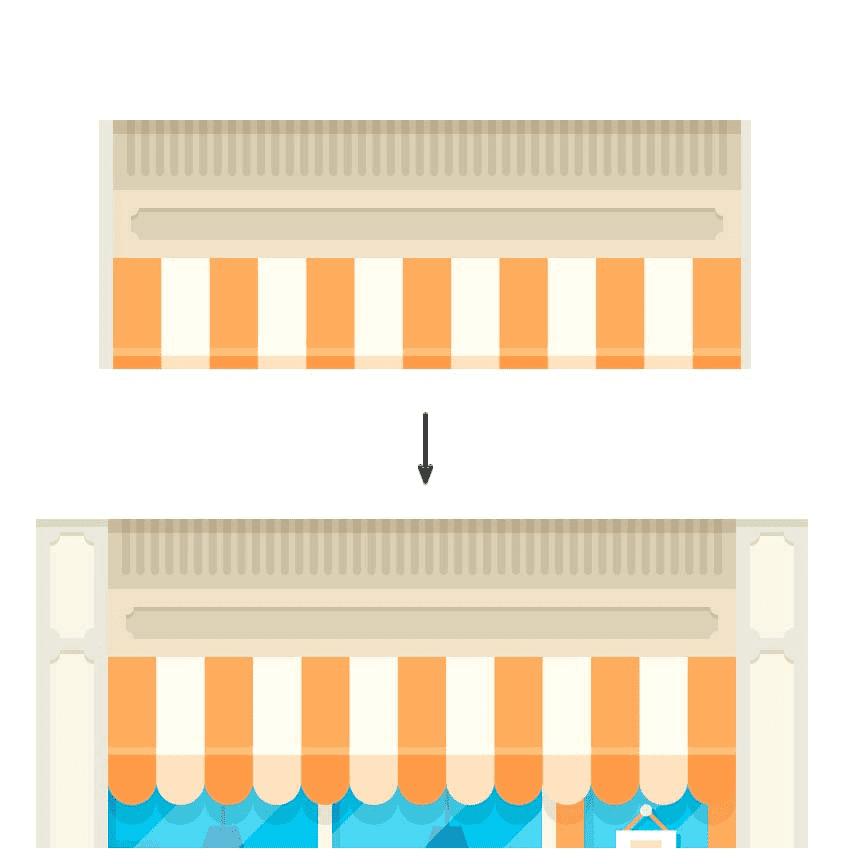
19)添加一点植被。画两个54*54px,颜色分别为#7FBB86和#68A96A。调整好位置,编组,复制一个到右边。

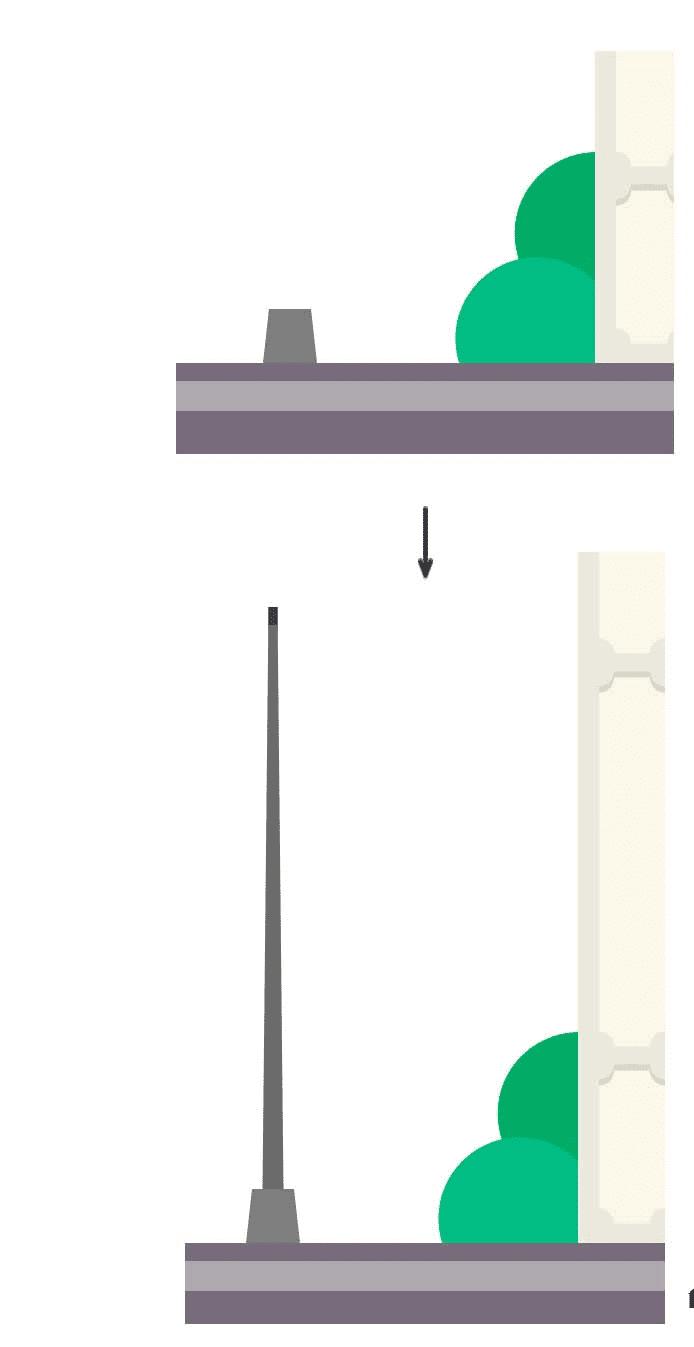
step 3:路灯,为夜猫子照亮食物的影子。
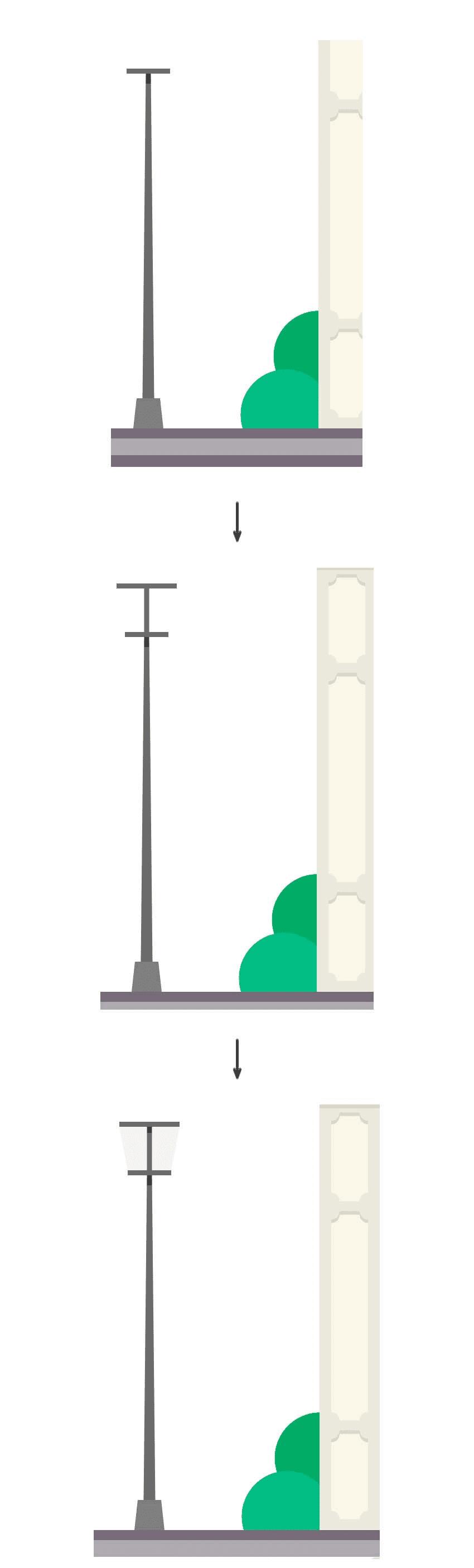
1)新建一个18*18px,颜色为#7C7C7C的矩形,将上面的两个点分别想中间移动2px。然后新建一个7*194px,颜色为#6B6B6B的杆子。将杆子上面的两个点分别向中间移动2px,然后画个矩形,盖住上端,改颜色为#424242。利用形状生成器工具减去不要的部分。

2)新建一个26*3px,颜色为#6B6B6B的矩形放在杆子上面。再建一个36*3px,颜色为#6B6B6B的矩形放在上面,接着3*26px,颜色为#6B6B6B的矩形立在上面。复制一个,高度改为4px,颜色改为#424242。然后使用钢笔工具画出灯罩的形状。

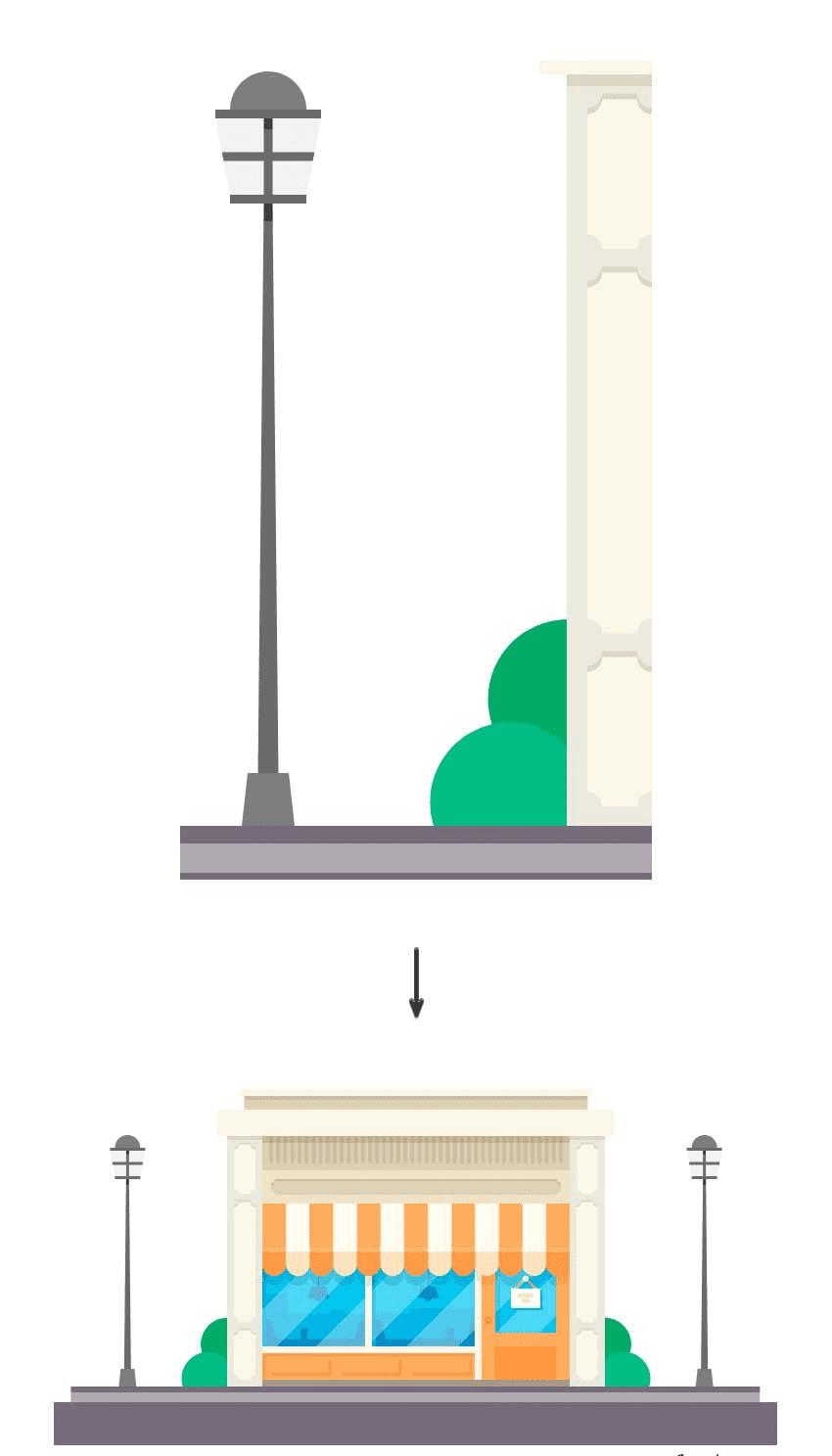
3)新建一个36*3px,颜色为#6B6B6B的矩形,放在灯罩中间,利用形状生成器工具减去不要的。然后画一个26*26px,颜色为#7C7C7C的圆(顶上的圆),然后编组路灯。复制一个到右边。

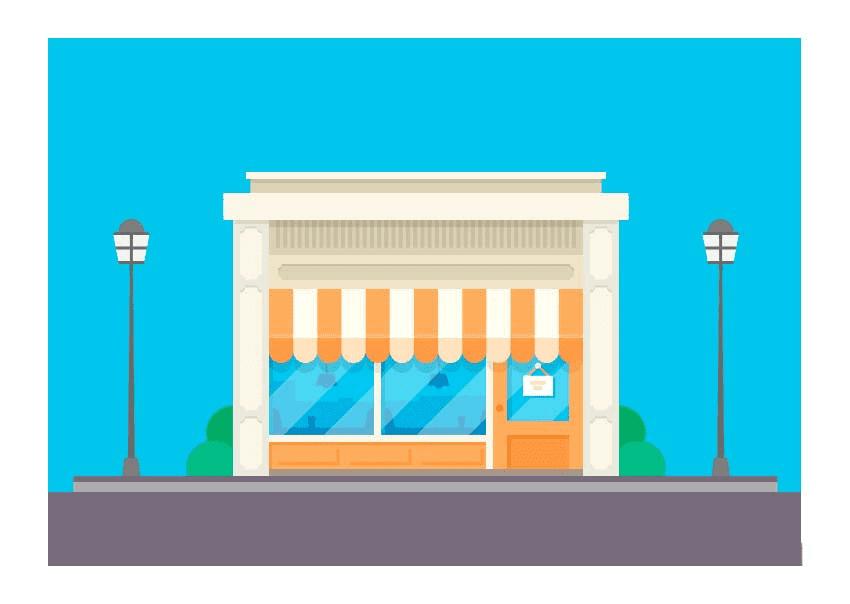
step 4: 加个背景。
工程完工,加个鸡腿(背景)。颜色为#80C3EA。

今天我们主要讲述的是一个扁平的插画的绘制,所以呢,我们做的更多是一些高光和阴影的处理,希望大家喜欢,请继续关注路饭。
版权申明:本文原创作者“呆呆志”,感谢“呆呆志”的原创经验分享!
本文地址:http://www.45fan.com/dnjc/94462.html
