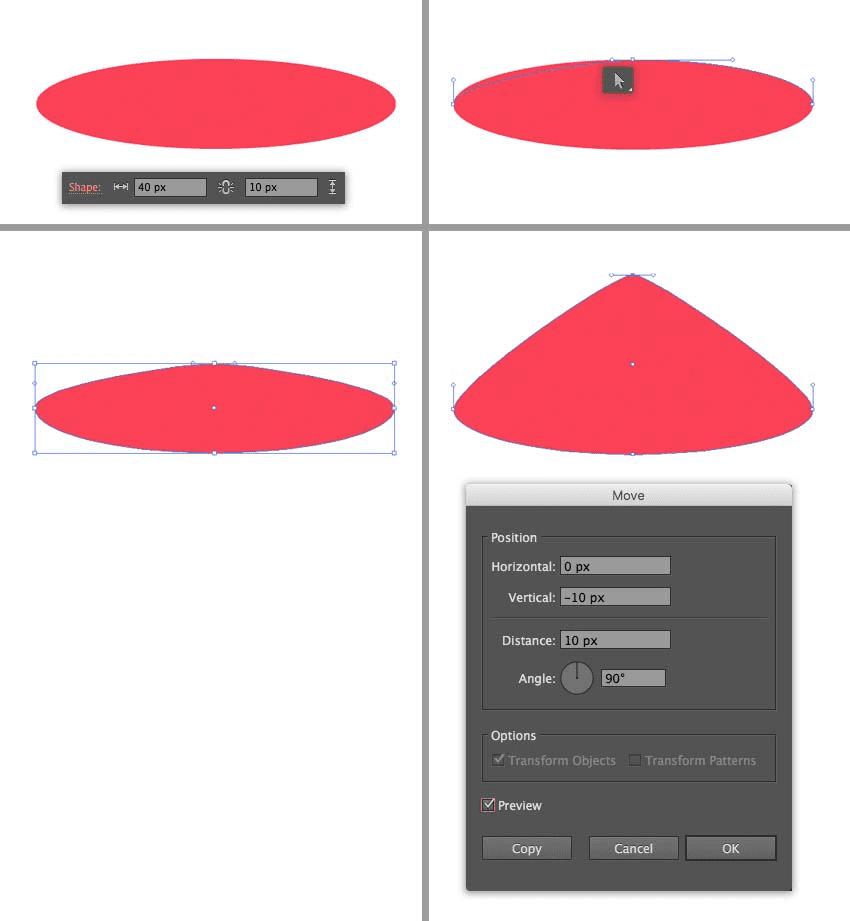
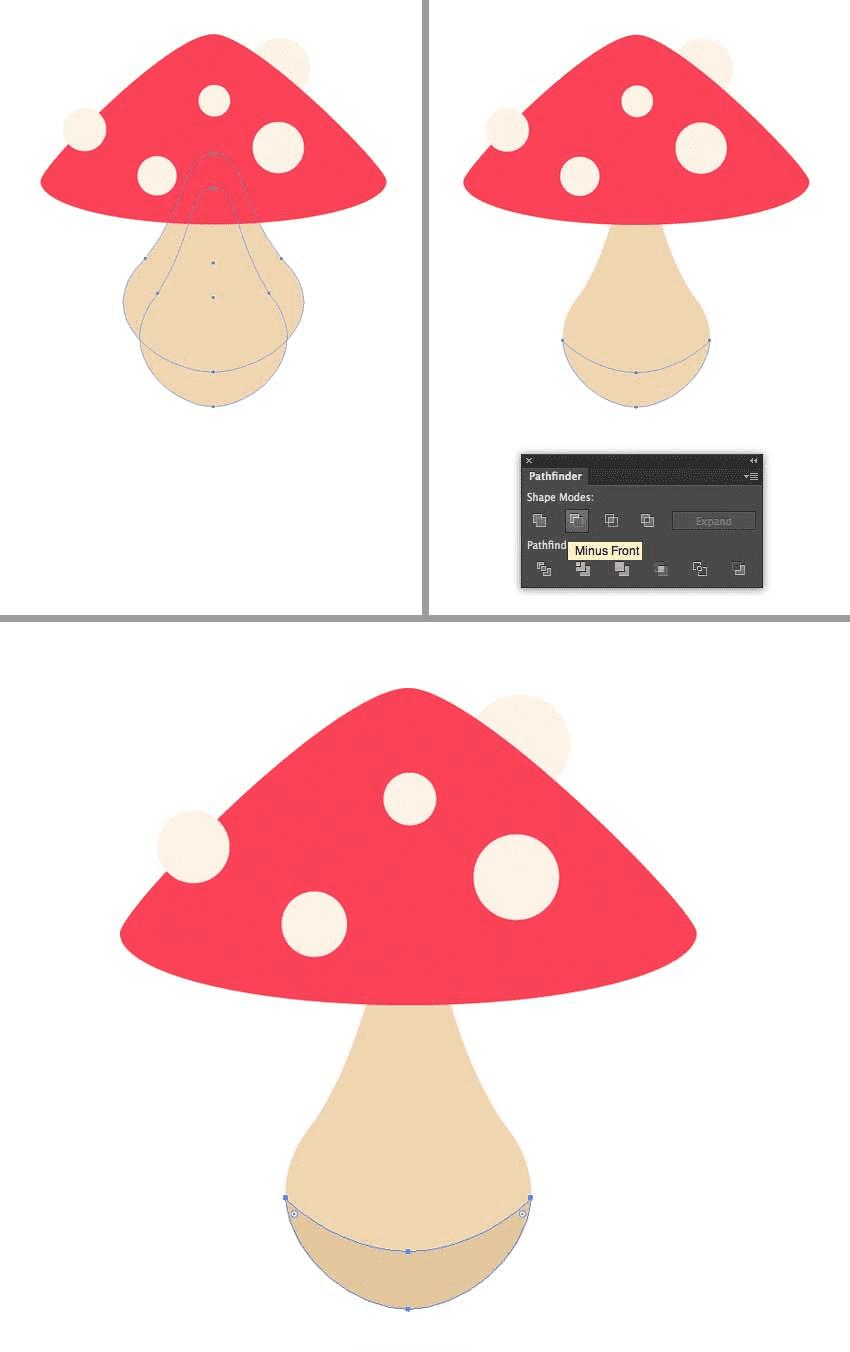
1)画个蘑菇头,使用椭圆工具画个40*10px的红色椭圆。然后使用直接选择工具将顶点的左右锚点向中间移动一些,使得中间那部分凸起(表想歪)。然后向上移动10px。

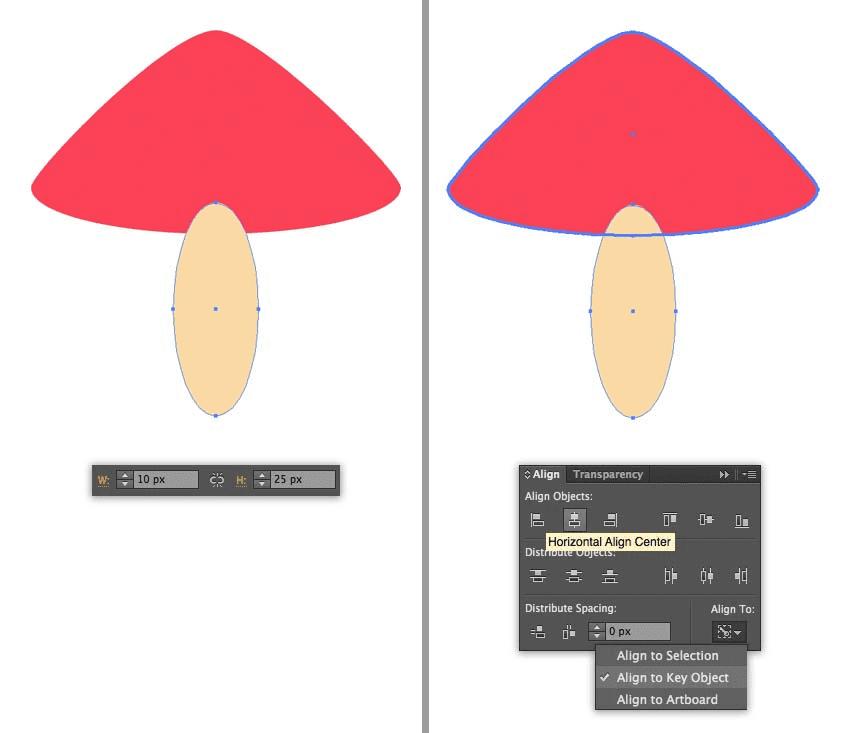
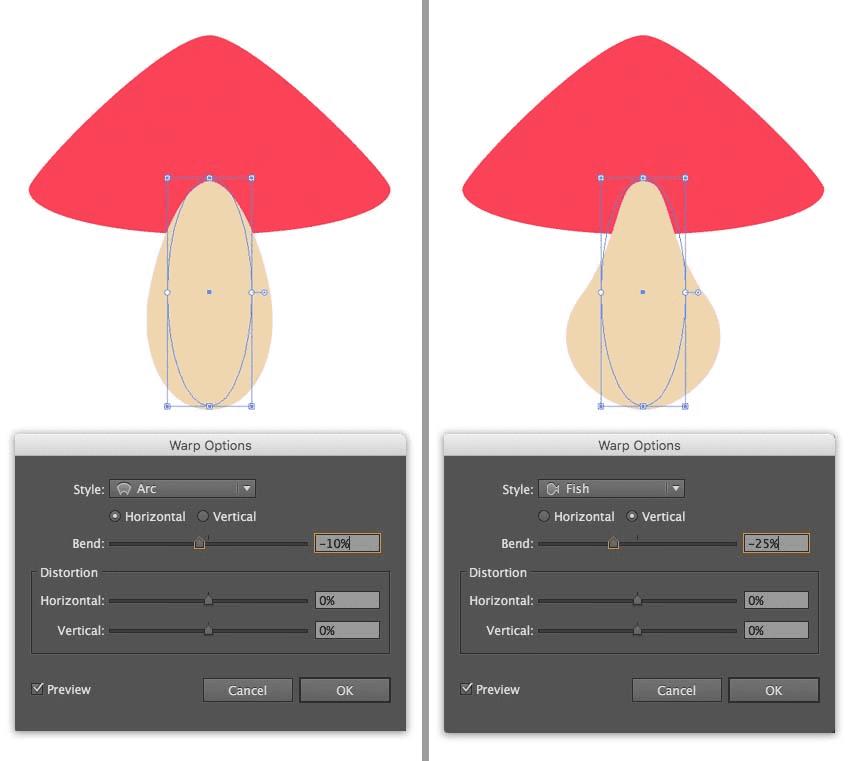
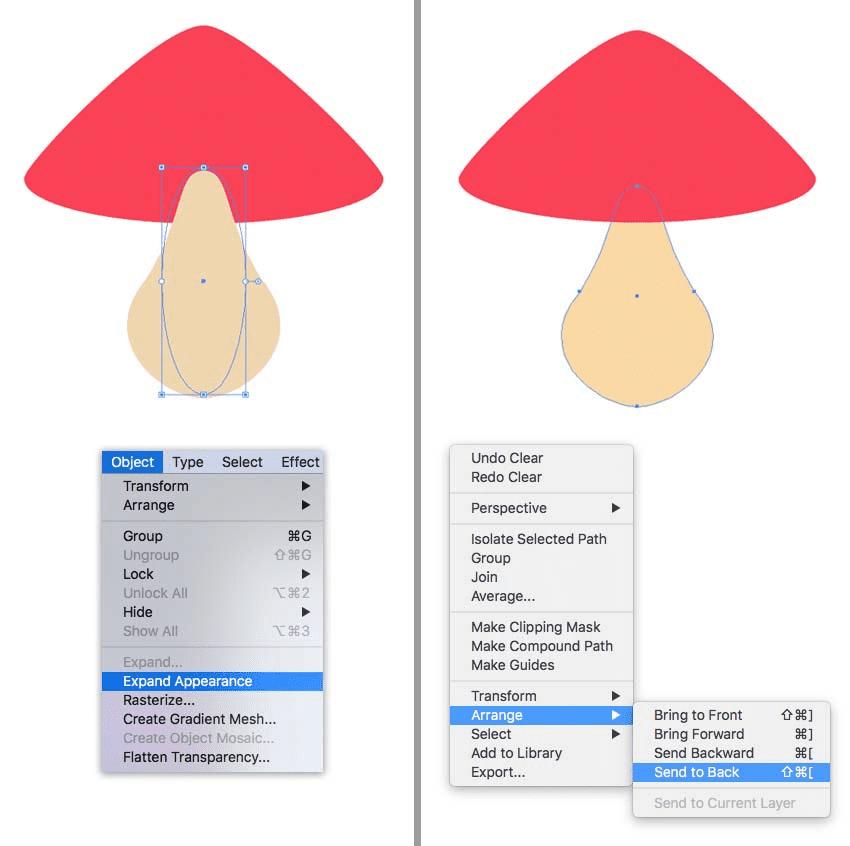
2)使用椭圆工具画一个10*25px的椭圆,然后效果--变形--弧形,数值改为如下,然后扩展外观。



3)给蘑菇加点斑点。

4)给根加个阴影。复制两层根,然后把其中一个向上移动一段距离,选中它和另外一个,减去顶层,改个深点的颜色。

5)和浆果一样。加个背景和投影。

三、画个蜡烛。
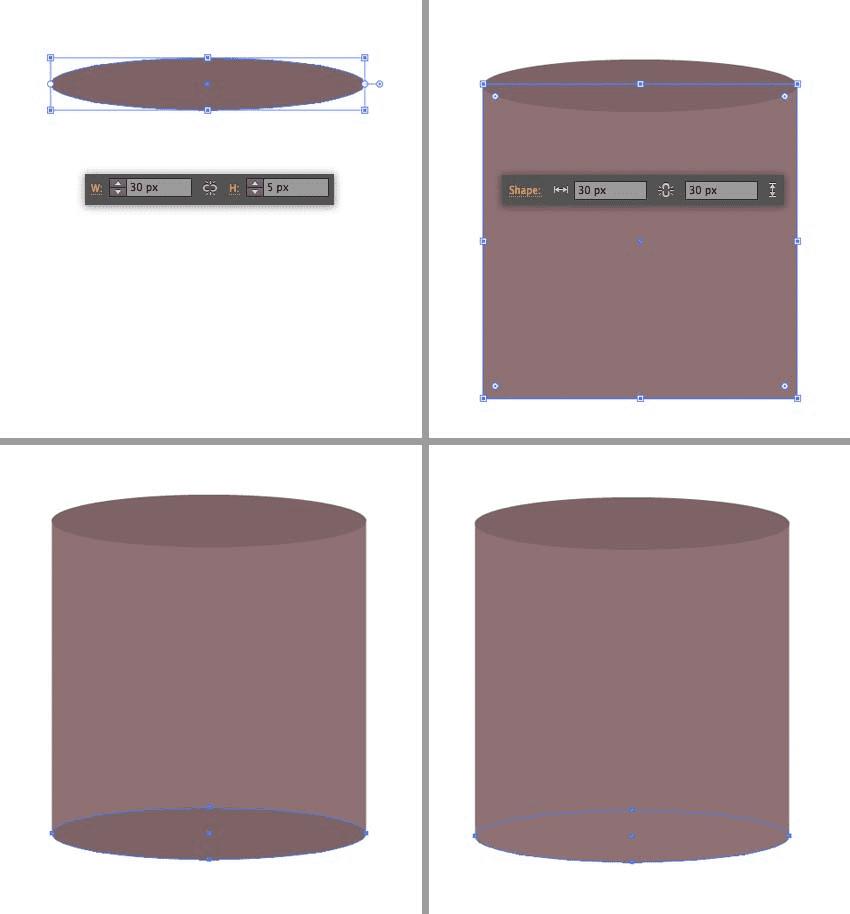
1)画一个30*5px的椭圆。然后再画一个30*30px的正方形。复制一个椭圆,放到下面,改变颜色。组成蜡烛的身体。

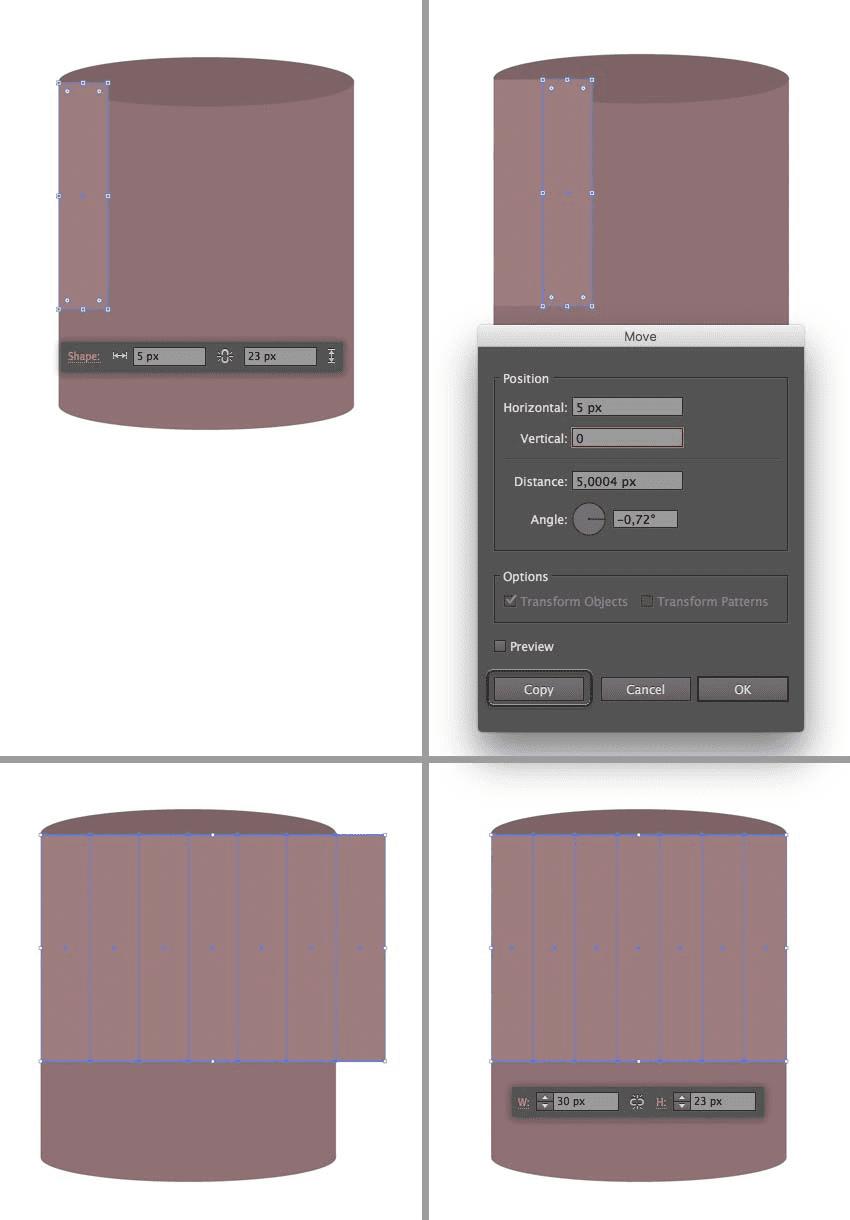
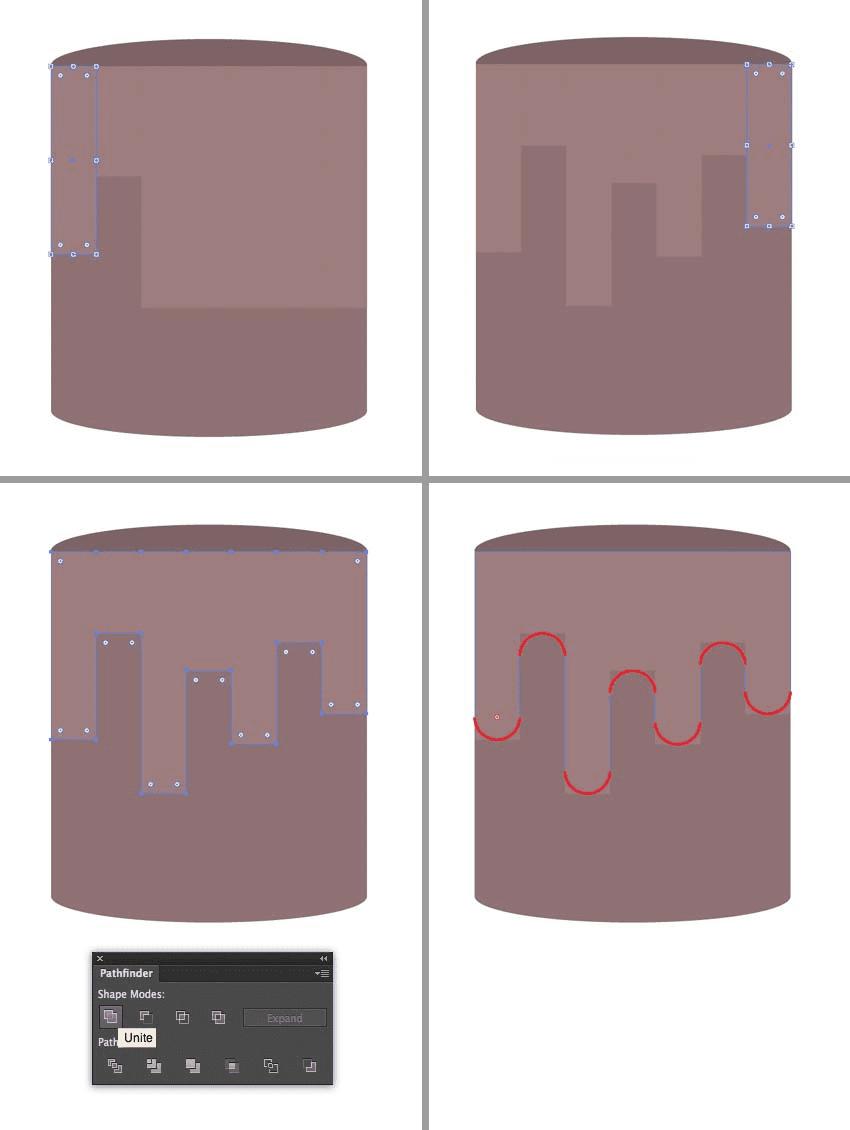
2)画流出来的蜡。(蜡烛总是让我想起些。。。)画一个5*23px的矩形,然后右键--变换--移动--角度0°,水平距离5px--复制。然后ctrl+d复制5次。我们就有了7个副本。(注意是7个哦,虽然超出了蜡烛的位置)然后我们把7个矩形选中,强行将他们的宽改为30px。接着改变这些矩形的长度。合并。拉圆。


本文地址:http://www.45fan.com/dnjc/94476.html
