步骤3:
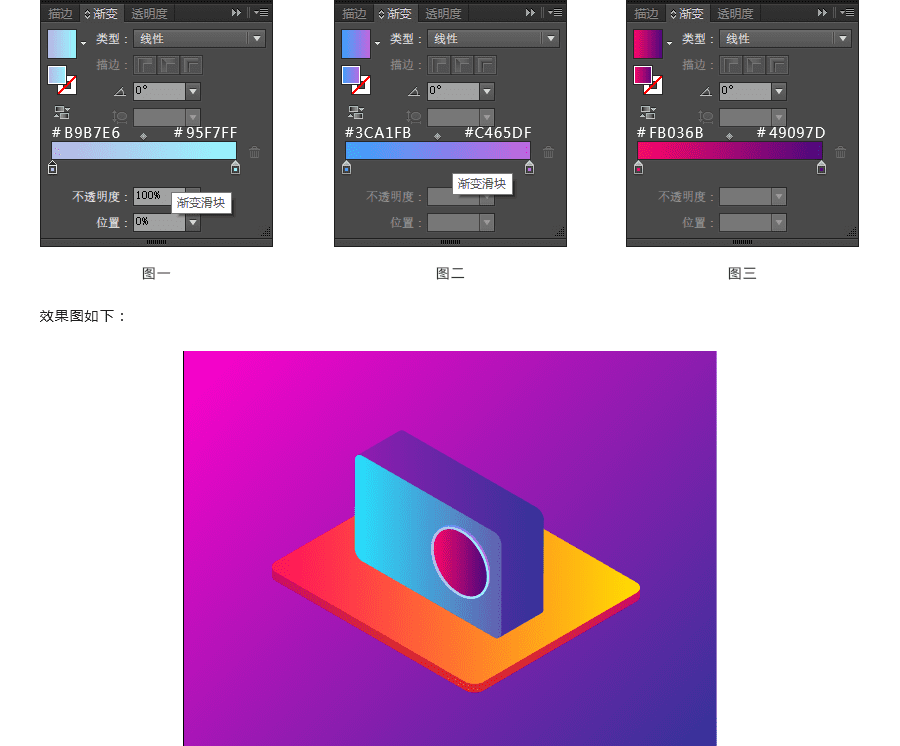
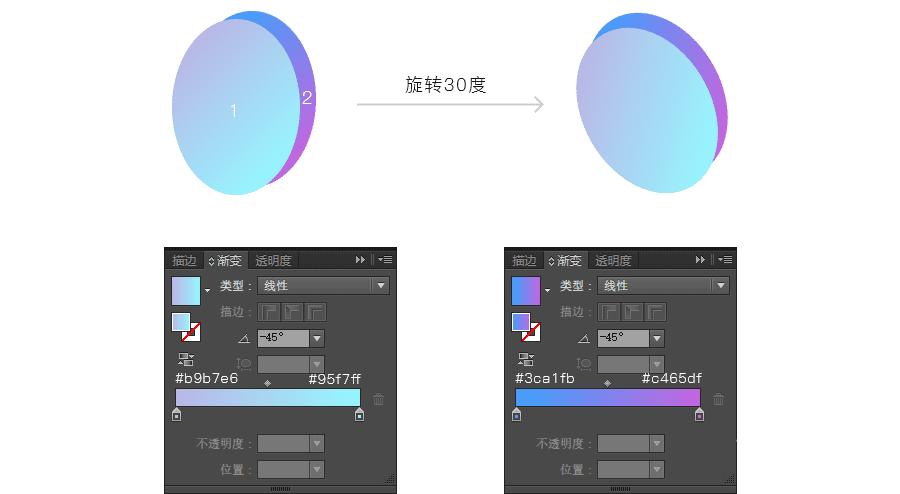
新建一个74px*118px椭圆大小的椭圆,填充颜色随意,使用旋转工具旋转30度,得到一个斜椭圆,填充渐变见图一;复制1个副本,将其分别向上和向右移动2px,置于第一个斜椭圆的后面,渐变填充色值见图二;新建一个66px*110px的椭圆,渐变填充见图三,旋转30度,与第一个斜椭圆水平垂直居中对其,得到收音机上的立体圆形旋转按钮。

步骤4:
新建一个82px ×140px大小的矩形,填充颜色随意,同样执行【效果>3D>凸出与斜角】效果,位置选择"等角-左方",凸出厚度6pt。将该图形放置在机身上,扩展对象后,使用快捷键"CTRL+SHIFT+G〞3次取消编组,成为独立的3个面,分别对每一个面进行上色,渐变色相同:#FF00CC-#333399,只是角度不同,这边便不一一列出。

步骤5:
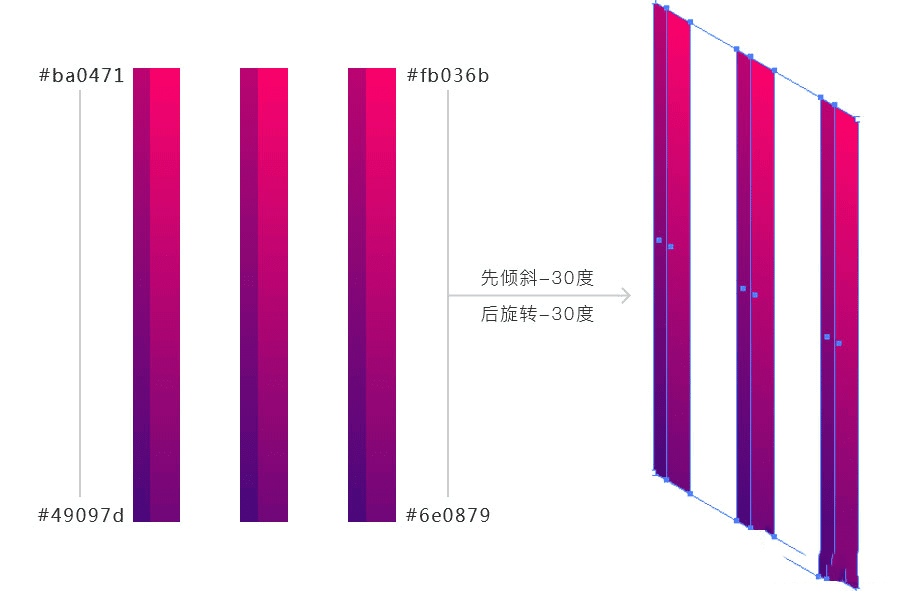
接下来绘制调频滑动按钮,首选绘制8px*76px的矩形,渐变填充为:#fb036b-#6e0879,线性渐变,角度为-90度;再绘制一个3px*76px大小的矩形,与上一个矩形左对齐。渐变填充为:#ba0471-#49097d,线性渐变,角度为-90度。将两个矩形编组,并复制两份,得到3个矩形,将一个副本向右移动10px,另一个副本像左移动10px。将三个矩形编组,使用变换工具先倾斜-30度,再旋转-30度,得到与机身平行的凹槽形状。

步骤6:
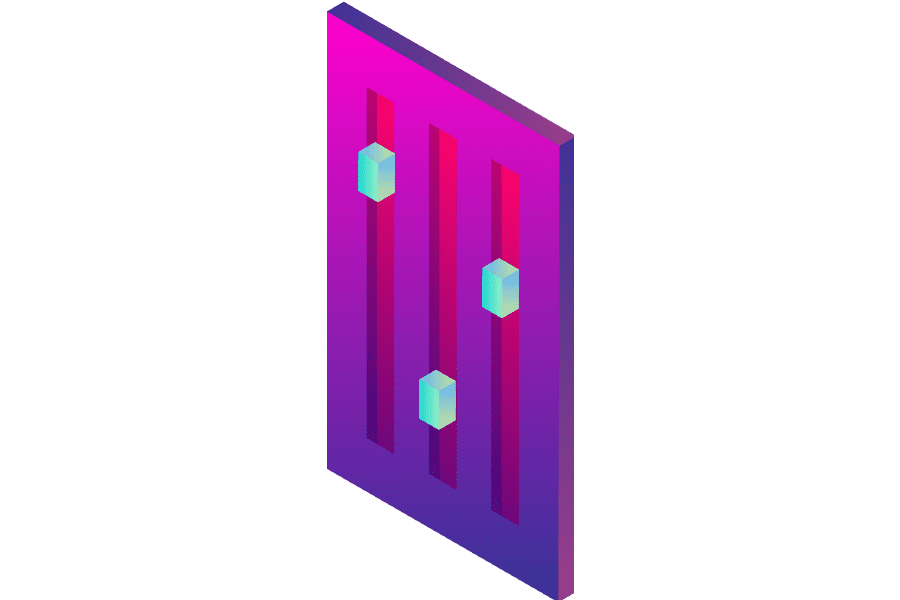
绘制7px*12px的矩形,填充颜色随意,同样执行【效果>3D>凸出与斜角】效果,位置选择"等角-左方",凸出厚度6pt,得到立体滑动按钮,扩展对象后,使用快捷键"CTRL+SHIFT+G〞3次取消编组,成为独立的3个面,分别对每一个面进行上色,渐变色相同:#1cd8d2-#93edc7,只是角度不同,这边便不一一列出。上色完成后将三个面编组,复制两个,分别摆放在3个凹槽的上、下、中位置,如下图;

步骤7:
绘制开关按钮的底座,首先绘制16px*22px大小的椭圆,填充色为渐变,角度-45度;复制这个椭圆向右移动2px,向上移动1px,置于第一个椭圆的后方,渐变改变,角度不变;将这两个椭圆编组旋转30度,得到下图的形状

本文地址:http://www.45fan.com/dnjc/96416.html
