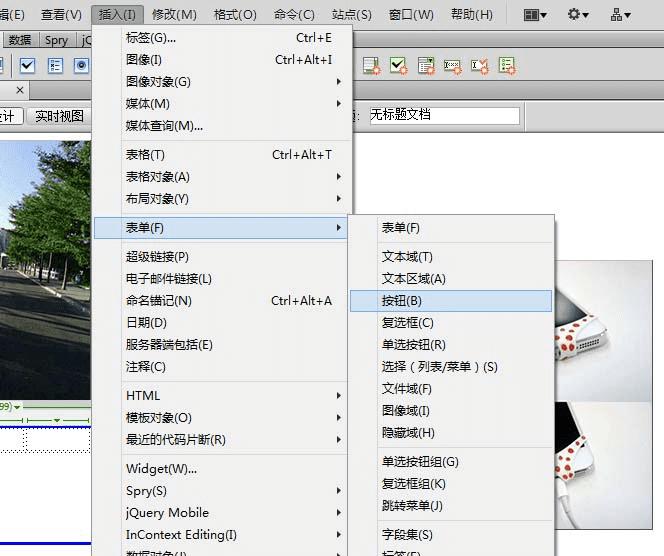
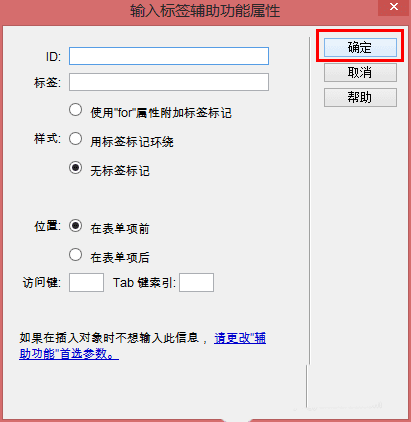
9、鼠标指针放到表格第一个方框中,单击菜单栏:插入-->表单-->按钮。操作如图



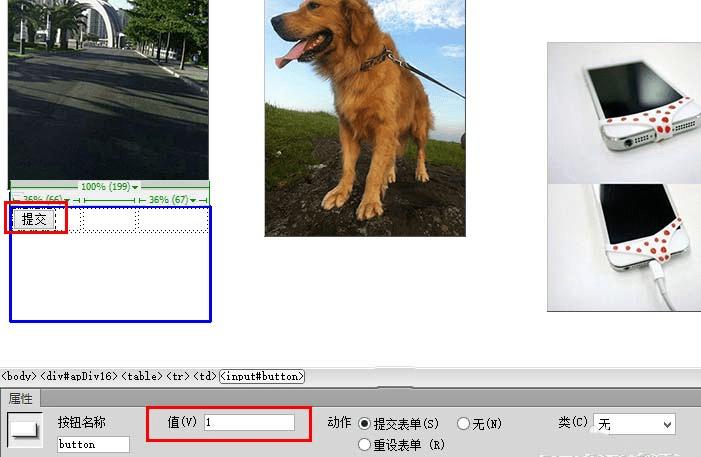
10、鼠标点中添加的按钮,然后再下方属性面板中,把值修改为1。

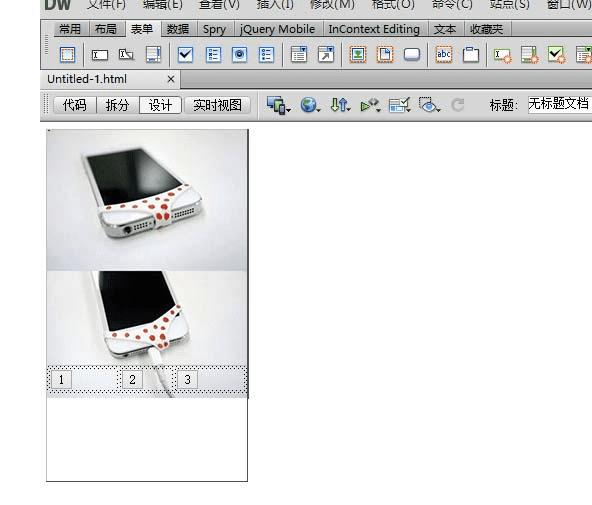
11、按照上述步骤依次为表格的第二个框、第三个框添加一个按钮,并把属性值改成2和3。如图

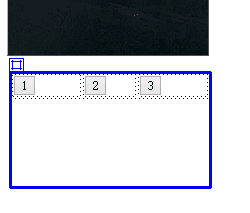
12、把几个AP Div移动到同一个区域。如下图

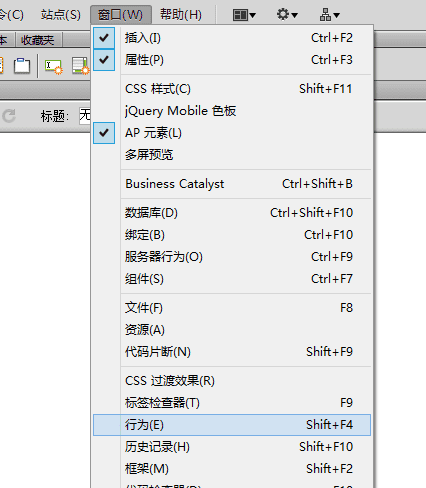
13、单击菜单栏:窗口-->行为,打开行为面板。


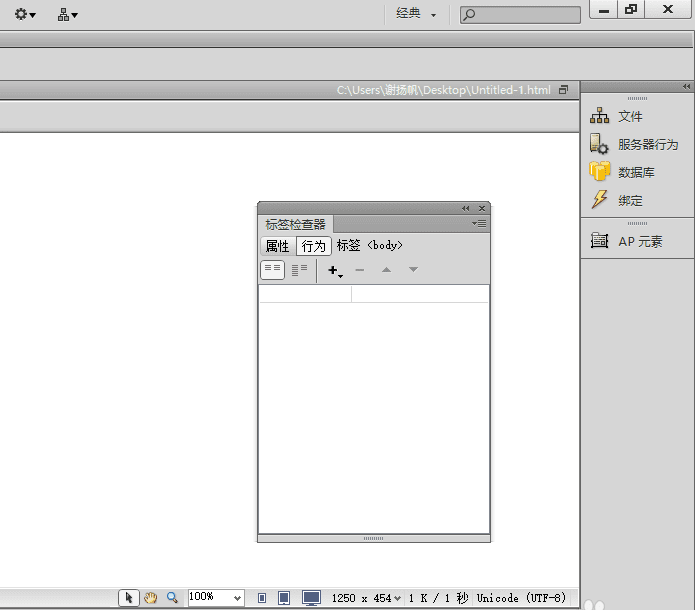
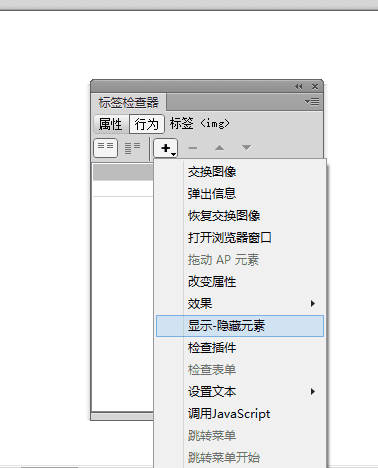
14、鼠标点击第一个方框的按钮,点击标签检查器行为面板下方的“+”号,弹出的菜单中选择“显示-隐藏元素”。

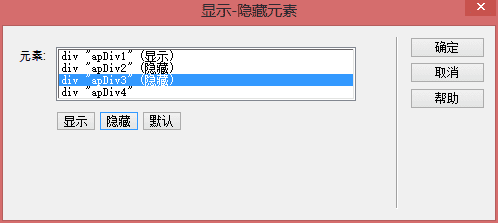
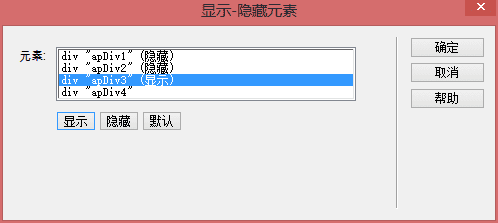
15、按照下图所示,把AP Div1设置成显示,AP Div2设置成隐藏,AP Div3设置成隐藏。AP Div4可以设置成显示,也可以不设置(默认显示)。

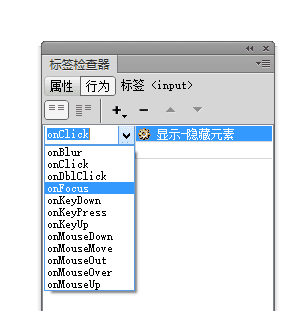
16、如图,点击行为面板左边的英文,在弹出的菜单中选择onFocus。

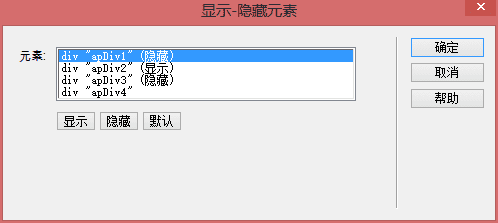
17、按照上面的步骤,依次把表格第二个方框、第三个方框的按钮设置成如下图所示。


以上就是dreamweaver图片切换效果的制作方法,希望大家喜欢,请继续关注路饭。
本文地址:http://www.45fan.com/dnjc/99049.html
